Hello Bloggers! you must have listened of twitter famous framework which is Bootstrap.
Also Many of you must have created alert boxes for your blog but have faced many problems.So here is the solution for your problem.in this post i will show you how you can add stylish alert boxes using bootstrap which is very easy.
I Have seen many bloggers and pro bloggers which doesn't even know what is bootstrap and how it is beneficial for them so i thought to create a bootstrap series where i will explain each and every thing of bootstrap.You can see the series below-
BOOTSTRAP SERIES-
- Creating Alert Boxes (Which You Are Reading )
- Creating Responsive Navbars (Coming Soon..)
- Adding Glyphicons (Coming Soon..)
- Creating Breadcrumbs! (Coming Soon..)
- More Posts Will Be Coming Soon..
So Lets start adding alert boxes in our blog using bootstrap-
1- Adding Bootstrap In The Blog-
First thing which you need to do is adding the main scripts and css of bootstrap.To add bootstrap just add these these code above </head> section in your blog-
<!-- Latest compiled and minified CSS -->2- Adding Alert Boxes-
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
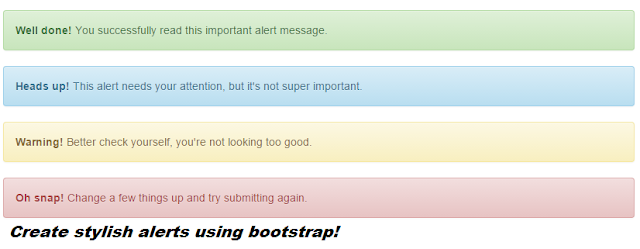
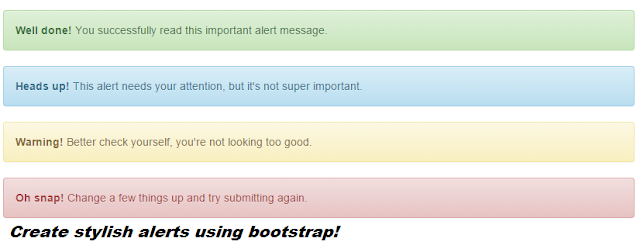
Firstly there are 4 styles of alert boxes with diferrent colours you can see the pic below-
Adding Success Alert box-
Example-
Bootstrap Is Amazing!
Just Add This Code Anywhere you want to show this alert box-
<div class="alert alert-success" role="alert">Bootstrap Is Amazing!</div>Replace Bootstrap Is Amazing! With Your Words.
Tip- You Can Add Links In Alerts Using <a>..</a> Tags!
Adding Info Alert Box-
This Is Bootstrap!
To Add this type of box just replace 'success' to 'info' in the code given up.
Adding Warning Alert Box-
Adding Warning Alert Box-
Warning! Bootstrap Is Fully Resposnive
To add this type of alert just replace 'success' to 'warning' in the code given in the first box.
Adding Danger Alert Box-
Danger Be Careful!
To Add This Type Of Alert Just Replace 'Success' to 'danger' in the code given in the first box!
FROM THE AUTHOR:
Hope You Like This Tutorial And Share It With Your Friends.For More Great Posts Subscribe Us-


No comments:
Post a Comment
PLEASE NOTE:
We have Zero Tolerance to Spam. Spammy Comments and Comments with Links will be deleted immediately upon our review.
For More Rules Read Our Comment Policy