Read more Trick/Widget for blogger-
Have you ever wondered how the top blogs come in the google index? This widget will help you to improve you blog search ranking. This widget was mainly made for top bloggers who write many posts nearly 100 ,So if you have a simple template then users will be able to only see few template where this widget will help you to make you posts small putting a Read more button after each post
and showing only 4-5 lines of post.
Steps To Add This Widget To Blogger
1- Go to your blogger dashboard.
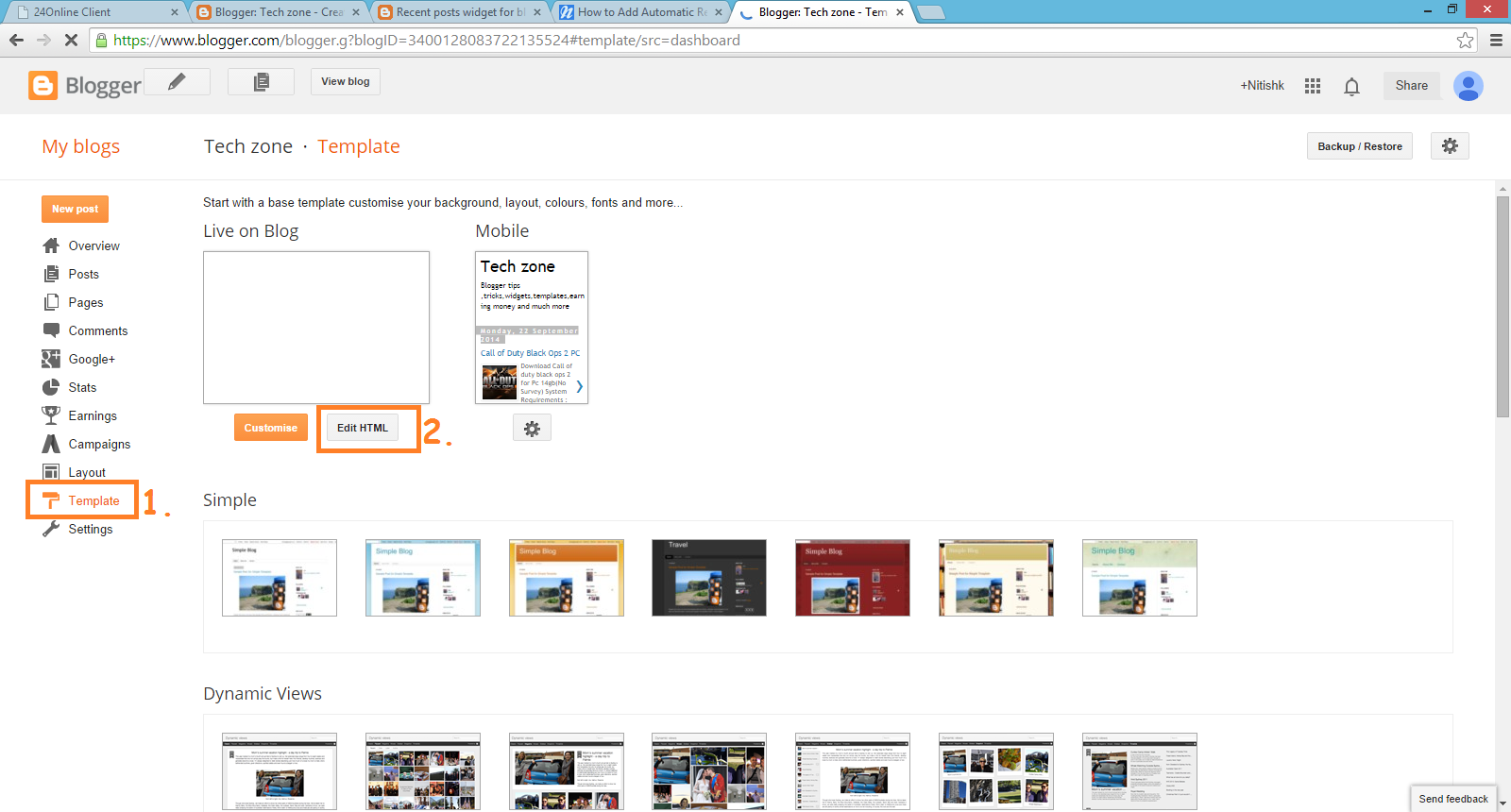
2- Click on Template and then Edit html as shown

3- Find </Head> in your html.
4- Paste this code above it-
<script type='text/javascript'>
var thumbnail_mode = "no-float" ;
summary_noimg = 400; /* Summary length if no image*/
summary_img = 300; /* Summary length with image*/
img_thumb_height = 200; /*Image Height*/
img_thumb_width = 200; /*Image Width*/
</script>
<script type='text/javascript' src='http://netoopscodes.googlecode.com/svn/branches/Js%20files/auto-readmore-blogger.js' ></script>
5- Then find <data:post.body/> Using Ctrl+F
6- After <data:post.body/> Paste this code-
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
<div style='clear: both;'/>
<span class='rmlink' style='font-weight:bold;padding:5px;float:right;text-align:right;'><a expr:href='data:post.url' >Read more...</a></span><a href="http://netoopsblog.blogspot.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGuAj9cA2y608zSu9Xs2oOyFbOcA-8ThjquEsAelwy8s-dJNwxp9TMs_haIH3BCQ2lNIb-BqcjLnhkLpV8X8lxhks7psAGD-bsF80yOIX9jrd1CsJNNgAkmGdcaVQWJLRJ59tw5o7SImY/s1600/1x1juice.png"></a>
</b:if>
</b:if>
<script type='text/javascript'>
var thumbnail_mode = "no-float" ;
summary_noimg = 400; /* Summary length if no image*/
summary_img = 300; /* Summary length with image*/
img_thumb_height = 200; /*Image Height*/
img_thumb_width = 200; /*Image Width*/
</script>
<script type='text/javascript' src='http://netoopscodes.googlecode.com/svn/branches/Js%20files/auto-readmore-blogger.js' ></script>
7- Now save the template.
Done enjoy your Read more button!!!!Note-Steps are difficult so follow these steps carefully if any mistake all your blog will be removed. I recommend to backup your template.
this widget helped me a lot thanks :>)
ReplyDeleteThanks for your support
ReplyDeletenice trick
ReplyDeleteThanks for your support
ReplyDelete